แนวคิด CDN สำหรับเว็บไซต์เทนร์ดตอนนี้ดูเหมือนว่าได้ปรับแต่งมาประมวลผลบนสถาปัตยกรรม Edge Computing (CDN + Edge + QUIC) แทนแบบดั่งเดิม (แคชเนื้อหาเท่านั้น)
CDN กับ Edge Computing เหมือนหรือต่างกันอย่างไร?

แต่เมื่อบริการ CDN (Content Delivery/Distribution Network) ทำหน้าที่เป็น Reverse Proxy ที่คั่นกลางระหว่าง Origin Server กับเครือข่าย CDN ที่มีเซิร์ฟเวอร์ตั้งในศูนย์ข้อมูลกระจายอยู่ทั่วโลก อีกทั้ง CDN ยังทำหน้าที่เป็น Cache เก็บพวก Request / Response ที่มีค่า Cache-Control เป็น public ส่วนใหญ่จะเป็น Static Files เช่น พวกไฟล์รูปภาพ, ไฟล์ js, ไฟล์ css เป็นต้น
Edge Computing เป็นแนวคิดการออกแบบระบบที่ใช้หน่วยประมวลผล (Edge Server) ที่อยู่ใกล้กับต้นทางข้อมูลมากที่สุดเพื่อลดเวลาในการเข้าถึงข้อมูลแล้วต่อ Edge gateway เข้ากับ Services provide infrastructure ซึ่งเป็นการแบ่งโหลดการประมวลผลไปไว้ที่อุปกรณ์ Edge Server ทำให้เพิ่มประสิทธิภาพมากกว่าลดการโหลดจากศูนย์กลางบนคลาวด์แต่อย่างเดียว ยกตัวอย่าง เช่น Amazon ที่พึ่งเปิดบริการ AWS edge location ที่เชื่อมต่อเครือข่ายเข้ากับโครงข่ายของผู้ให้บริการ ISP ในประเทศ
เรื่องค่าใช้จ่าย CDN
สำหรับบริการ CDN เพื่อเป็นการไม่ให้เกียรติฐานทางการเงินระดับองค์กรผู้ให้บริการ CDN รายต่าง ๆ ก็มี plan ระดับพรีเมียมแบบควักตังค์จ่ายและ plan แบบไม่มีค่าใช้จ่ายใด ๆ ให้เลือกใช้บริการครับ
ก่อนใช้ CDN อะไรจำเป็นต้องรู้บ้าง?
- Performance
เพิ่มประสิทธิภาพให้กับเว็บแสดงผลได้เร็วขึ้น และใช้เวลาโหลดหน้าเว็บน้อยลง
- Security
ผู้ให้บริการ CDN ส่วนใหญ่จะยัดฟีเจอร์รักษาความปลอดภัยเว็บมาให้แล้วตั้งแต่ WAF, DDoS เพื่อปกป้องการโจมตีที่หลากหลายจากผู้ไม่หวังดี
- Support
รองรับการ support การใช้งานระดับองค์กร (enterprise-level)
ประโยชน์ที่ได้จาก CDN
Reduced Latency
Optimized for Speed
SEO-Friendly
- ช่วยให้ผู้เยี่ยมชมเว็บเข้าถึงเว็บจากทั่วโลกเร็วขึ้นเพราะว่าไฟล์จาก Origin Server เราจะถูกกระจายไปยัง Edge Server ทั่วโลก ลดการทำงานของ Origin Server ทั้ง Request และบีบอัดไฟล์ ช่วยลดค่าใช้จ่ายแบนด์วิดท์ได้ (Reduce bandwidth costs) แบนด์วิดท์จะต่ำลงมาก
- ช่วยให้เว็บไซต์ออนไลน์อยู่เสมอ (Keeps always online )
- เหมาะสำหรับความเร็วให้กับเว็บ e-commerce
- Secure Against DDoS Attacks ปลอดภัยจากการโจมตี DDoS
- ร่วมไปถึง bots และ malicious
เลือกผู้ให้บริการ CDN อย่างไร?
วันนี้ คุณมีคำตอบในใจหรือยัง?
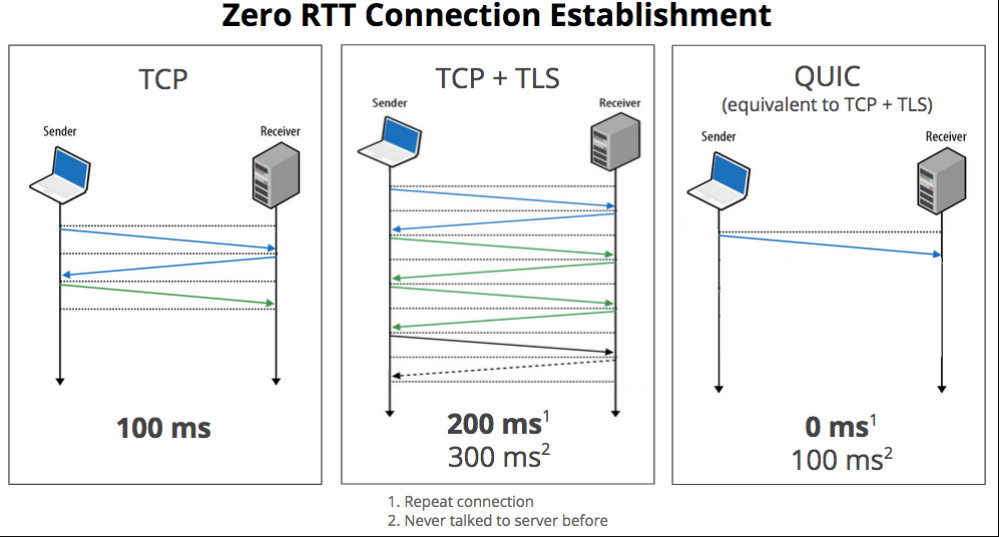
ไม่ใช่แค่รองรับโปรโตคอลใหม่อย่าง HTTP/2 แต่ยุคนี้ต้องรองรับโปรโตคอล HTTP/3 (QUIC) และ HTTP-over-QUIC หรือ (HTTP/3 (QUIC) โปรโตคอล.
- Performance – ประสิทธิภาพ
ยังไม่เคยใช้จะรู้ได้ไงว่ามีประสิทธิภาพ?อ่านรีวิวและจากคำแนะนำ ลองเองเจ็บเองโลดด - Security – ความปลอดภัย
- Customer service/support – การสนับสนุน
- Pricing – ราคา (ยังสำคัญเสมอ 555+ ในเลขห้ามีน้ำตา ^=^)
อื่น ๆ ที่ต้องศึกษาเพิ่มเติม…
เช่น Purge files ลบแคชทั้งหมดใช้เวลานานแค่ไหน?
ตั้งค่า DNS ง่าย?
CDN ที่ใช้ต้องเร็วกว่า Origin Server?
WordPress Caching CDN กับการเชื่อมต่อ Edgeport CDN ของ Verizon
สำหรับเว็บแอปพลิเคชันเซิร์ฟเวอร์ที่ขัยเคลื่อนด้วย LiteSpeed ระบบหลังบ้านสำหรับ WordPress จะใช้ปลั๊กอิน LSCache เพื่อเชื่อมต่อกับ QUIC.cloud CDN ของ LiteSpeed

สำหรับการตั้งค่านี้ไม่จำเป็นสำหรับ CDN ที่เป็นพร็อกซีแบบกระจาย เช่น Cloudflare จะใช้การแมป CDN สำหรับการจัดส่งเนื้อหาเป็น Reverse Proxy สำหรับ Content Delivery Networks เท่านั้น!
หากเราต้องการจัดการแคชจาก LSCache สำหรับ Cloudflare ให้ข้ามการตั้งค่าส่วนนี้แล้วไปตั้งค่า Cloudflare API
QUIC.cloud CDN เป็น OFF
เปิด “NO” ตัวเลือกนี้เพื่อใช้ QUIC.cloud CDN ของ LiteSpeed

ตั้งค่า CDN Mapping เป็น “ON” เพื่อใช้ Edgeport CDN ของ Verizon Edgecast หรือบริการอื่น ๆ เช่น Fastly, CloudFront ของ Amazon, Akamai และ Google CDN ฯลฯ
Set Enable “Use CDN Mapping” to ON.
Set “CDN URL” to http://cdn.example.com.
Set “Original UR”L to //example.com.
เป็นการตั้งค่าเพื่อแคชพวก static files และส่วนเนื้อหาแบบ Dynamic content จะ handled ด้วย LiteSpeed เซิร์ฟเวอร์
จากนั้นการตั้งค่า DNS เราก็เพียงแค่ไปเพิ่มกำหนด DNS Records (CNAME) ชื่อโฮสต์ CDN ให้กับโดเมนที่เราต้องการ เช่น cdn. yourdomain .com เป็นอันสำเร็จครับ
แต่หากใช้ QUIC.cloud CDN ของ LiteSpeed กำหนดตัวเลือกนี้เป็น “ON”

สุดท้ายทดสอบประสิทธิภาพเว็บ (CDN Performance Tool)
source:
[1]https://docs.litespeedtech.com/lscache/lscwp/cdn/
[2]https://edgeport.net/#overview
[3]https://www.belugacdn.com/how-to-setup-cdn/
[4]https://www.uptrends.com/tools/cdn-performance-check
[5]https://www.cdnperf.com/