ก่อนจะไปสู่เนื้อหา Server-Side GTM อยากลากทุกคนพาไปรู้จักกับ Google Analytics กันก่อนครัช
อย่าหาทำ “IT +Digital Marketing”
ใครว่าง่าย ๆ แค่คุณยังไม่เจอะคำถามยาก ๆ ^^ ฮ่า ๆๆ
เช่น ในแต่ล่ะวันมี “User” แวะเยี่ยมชม Web และ Mobile App จริงๆ กี่คน? แบบไม่ซ้ำกันจริงๆ ???
คำเตือน: เนื้อหาไม่เหมาะกับคนไม่เคยทำเว็บ!
โพสต์ในสัปดาห์นี้เอาใจคนทำงาน IT +Digital marketing แอดนิยามเป็น IT+MarTech ให้ดูคลูๆ ล่ะกันครัช
ปูพื้นฐาน ขอเกริ่นหน่อย…ด้วยคำถามง่าย ๆ 55++ 😄
- คุณจะรู้ได้อย่างไรว่าช่องทาง Marketing Channel ใดที่คุณทำแคมเปญ และ Platform ใดระหว่าง Web หรือ Mobile App ที่มี New users ได้ดีกว่ากัน?
- อยากรู้ว่ามียูสเซอร์จำนวนเท่าไร่ ที่ค้นหาสินค้าใน Mobile App แล้วออกไปสั่งซื้อบน Web ผ่านคอมพิวเตอร์?
ปัญหาดำดิ่งของเครื่องมือ Google Analytics ที่มีมาแต่ไหนแต่ไรคือ?
ตัวเลข “User” เยี่ยมชมเว็บใน Google Analytics แสดงไม่ถูกต้องครับ เนื่องจากแท็กที่ติดบนเครื่องเว็บเซิร์ฟเวอร์ เมื่อยูสเซอร์เข้าเว็บ Google Analytics ก็จะเช็ค Client ID จาก Cookie
ประเด็นที่เป็นปัญหาคือ ยูสเซอร์คนเดียวกัน แต่เปิด Browsers หลากหลายยี่ห้อในการเข้าเว็บ
ทำให้ cookie ที่เก็บแตกต่างกันออกไป หากคนคนเดียวเข้าเว็บ
เช่น www . domain .com
เปิดด้วย Firefox, Chrome, Safari และเข้าเว็บผ่าน Mobile ด้วย
Google Analytics จะเก็บสถิตินับจำนวน “User” เป็น 4 Users ไม่ใช้ 1 User ตามความเป็นจริง
ล่าสุดทางกูเกิลก็ออก GA4 หรือ Google Analytics เวอร์ชั่น 4 (หรือเจนเนอเรชันที่ 4) เป็นพร็อพเพอร์ตี้ใหม่ ที่มัดรวมติดแท็กเดียวช่วยให้เราเห็นภาพรวมทั้ง Mobile App และ Web ได้ (เรียก Cross Device Reporting)
ก่อนเจน 4 จะใช้พร็อพเพอร์ตี้เป็นแบบ Apps and web
แล้ว Firebase กับ Google Analytics ต่างกันอย่างไร?
Firebase เครื่องมือใช้ฟรีจากกูเกิล ใช้สร้างพร็อพเพอร์ตี้ (Property) ไว้เพื่อเก็บและแสดงข้อมูลผู้เข้าเยี่ยมชม Mobile App ของเรา (iOS, Android) และยังสามารถเชื่อมโยงกับ Google Analytics (Link to Google Analytics) และต่อกับ BigQuery ได้อีกด้วย…
ทำให้เวลาเราดูรีพอร์ทใน Google Analytics ก็จะเห็น Dimension และ Metrics ที่ยุบรวมให้เหลือเป็นชุดเดียวกัน ทำให้นักการตลาดอ่านรีพอร์ทได้สะดวกในการวิเคราะห์ได้มากยิ่งขึ้น
ส่วน tracking ที่เด็ดๆ ก็พวกแท็กติดตามในลักษณะ “Event-based”
เช่น Scroll up, Scroll down การดาวน์โหลดไฟล์, การคลิ๊กลิงก์ หรือแม้กระทั้งการดูวิดีโอ ทั้งหมดนี้อยู่ในดีฟอลต์ Event Tracking หมดแล้วครับ
Google Analytics และการวิเคราะห์ยังมีอะไรให้เรียนรู้อีกมากมายครับ หากใครชื่นชอบคอนเทนต์แนว IT MarTech ช่วยคอมเม้นท์มาบอกันด้วยนะครัชชช
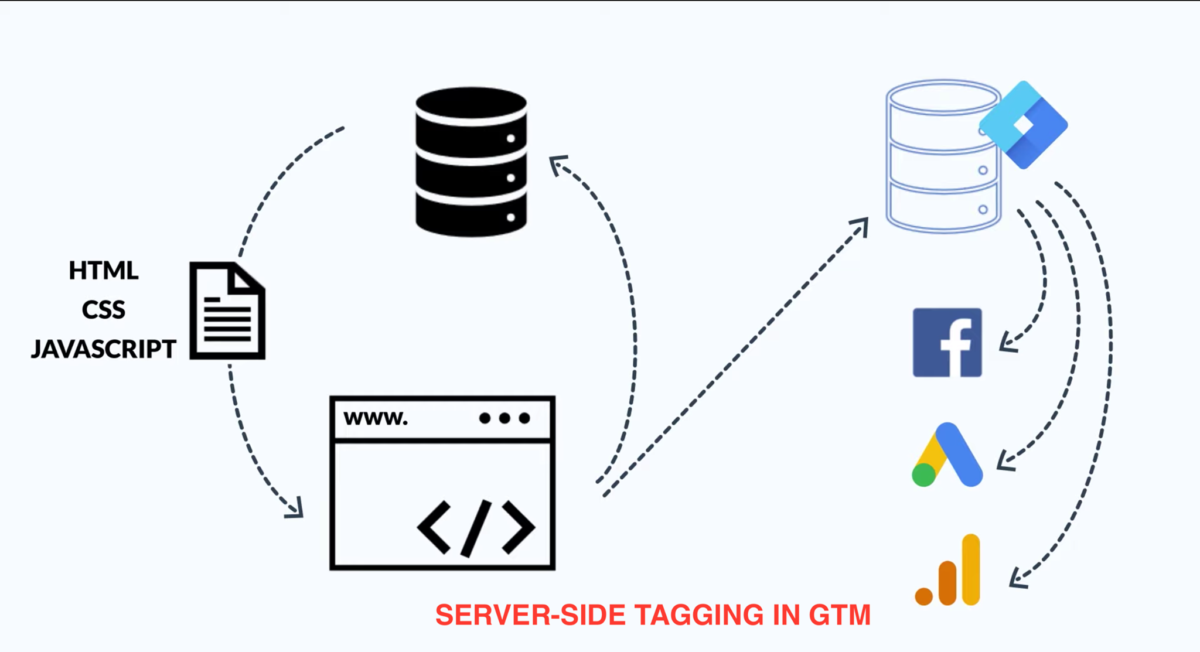
Server-Side GTM คืออะไร?
Google Tag Manager (GTM) เป็นเครื่องมือสำหรับควบคุมและติดแท็กติดตามฝั่งไคลเอ็นต์ คือ..
ประมาณว่าหากว่าเรามีเว็บแล้วอยากติดตามพฤติกรรมของผู้ใช้
เราก็เพียงแค่นำโค้ด จาก GTM ไปติดตั้งบนเว็บเรา
(ที่มีการลิงก์กับ Google analytics, Google Ads แล้ว)
การติดแท็กแบบดั่งเดิมเป็นยังไง?
สำหรับผู้ใช้ทั่ว ๆ ไปส่วนใหญ่จะใช้บริการ Google analytics เพื่อติดตามพฤติกรรมของผู้ใช้ โดยวิธีการสร้างแท็กบน Google Analytics (GA) และนำแท็กไปติดตั้งบนเว็บไซต์ของเรา แล้วไหนจะ Google Ads, Facebook ฯลฯ

แต่หากขยับมาฝั่ง Digital agency จะใช้ Google Tag Manager (GTM) เป็นเครื่องไม้เครื่องมือสำหรับติดแท็ก ติดตามผู้ใช้เว็บ และติดตามวัดผลประสิทธิการทำแคมเปญ
การติดแท็กสมัยใหม่ (Server Side) คือ?
ปัญหาอย่างหนึ่งที่พบบนการติดตั้งแท็กแบบดั่งเดิมคือ
มันไปเพิ่ม page load time ยิ่งติดแท็บบนเว็บเยอะยิ่งมีผลต่อประสิทธิภาพของเว็บและสร้างประสบการณ์ที่ไม่ดีให้กับผู้เยี่ยมชมเว็บ (ลองนึกถึงเวลาคนเยี่ยมชมเว็บจำนวนมาก ๆ)
และนี่คือการเปลี่ยนแปลงล่าสุดของ Google Tag Manager ครับ
ที่เราสามารถตั้งค่าการติดแท็กแบบ Server Side ได้
โดยการติดแท็กฝั่งเซิร์ฟเวอร์ และอีกทั้งฟีเจอร์นี้ยังช่วยเพิ่มประสบการณ์ที่ดียิ่งขึ้นให้กับผู้ใช้เว็บ
2 ทางเลือกติดแท็ก GTM บน Server Side tagging
1. Automatically provision tagging server (กูเกิลแนะนำวิธีนี้)
กรณีที่เราเปิดใช้ GCP (Google Cloud Platform) อยู่แล้ว
ออปชั่นนี้ระบบจะสร้างเซิร์ฟเวอร์ขึ้นมาให้อัตโนมัติ
คลิ๊ก next ๆ ๆ อย่างเดียว 😄
และเตรียมใจควักเงิน pay-as-you-go ที่ไม่ได้เเยอะแยะอะไรมาก!
2. Manually provision tagging server
กรณีที่เรายังไม่มีเซิร์ฟเวอร์บน GCP,
ต้องสร้างเช่าเซิร์ฟเวอร์สำหรับ Tagging Server ก่อน
แบบ manaul โดยเราต้องนำโค้ด (Container Config) ไปติดตั้งเอง
เช่น ติดตั้งบน App Engine
สิ่งที่ต้องมี:
ถ้ายังไม่มีบัญชี GCP users ต้องสร้าง GCP account และเปิดใช้ GCP billing account (สมัครใหม่ฟรี $300)
สำหรับคนที่มี GCP users อยู่แล้ว
ก็กดสร้าง new project บน GCP ได้เลย
สรุป: การติดแท็กแบบ Server Side นี้ข้อมูลจะส่งจากฝั่งไคลเอ็นต์ web browser ไปยัง GTM Server-Side instance ของเราโดยตรง โดยไม่แยกส่งแต่ละบริการแบบวิธีดั่งเดิม
ผู้ที่สนใจดูเพิ่มเติมได้ที่นี่:
[1] https://tagmanager.google.com/
[2] https://developers.google.com/tag-manager/serverside
[3] https://analytics.google.com/
[4] https://firebase.google.com/