อย่างที่เราทราบกัน WordPress เป็น CMS (Content Management System) มัน build บน Stack ที่ต้องมี PHP + MySQL และมี REST-API ให้พร้อมใช้ อีกทั้งยังเป็นทั้ง front-end และ back-end เป็นส่วนหนึ่งของระบบ CMS ระบบจัดการเนื้อหาของเว็บไซต์ การจะปรับจูนให้มันโหลดเร็วขึ้น เพื่อให้ได้ Performance ปัจจุบันมักจะทำกันก็คือก็จับ Redis มาทำระบบแคชช่วย และใช้ CDN รวมถึงการทำ Database cluster และ SQL Load Balancing ฐานข้อมูลระหว่าง Master แล Replica.

คำเตือน! โพสต์บทความนี้เน้ภาพรวมการทำเว็บสมัยใหม่ด้วย Frontity ไม่ลงลึกทุก Full Stack นะครับ
Frontity คืออะไร?
เป็นซอฟต์แวร์ open source ภายใต้ Apache License 2.0 และมี back หรือได้รับการสนับสนุนจากยักต์ใหญ่อย่าง Google และ Automattic (เจ้าของ WordPress) อีกทั้งโปรเจ็คนี้ยังได้รับเงินสนับสนุนที่ raised มาแล้วกว่า €1.6 million จาก venture capital
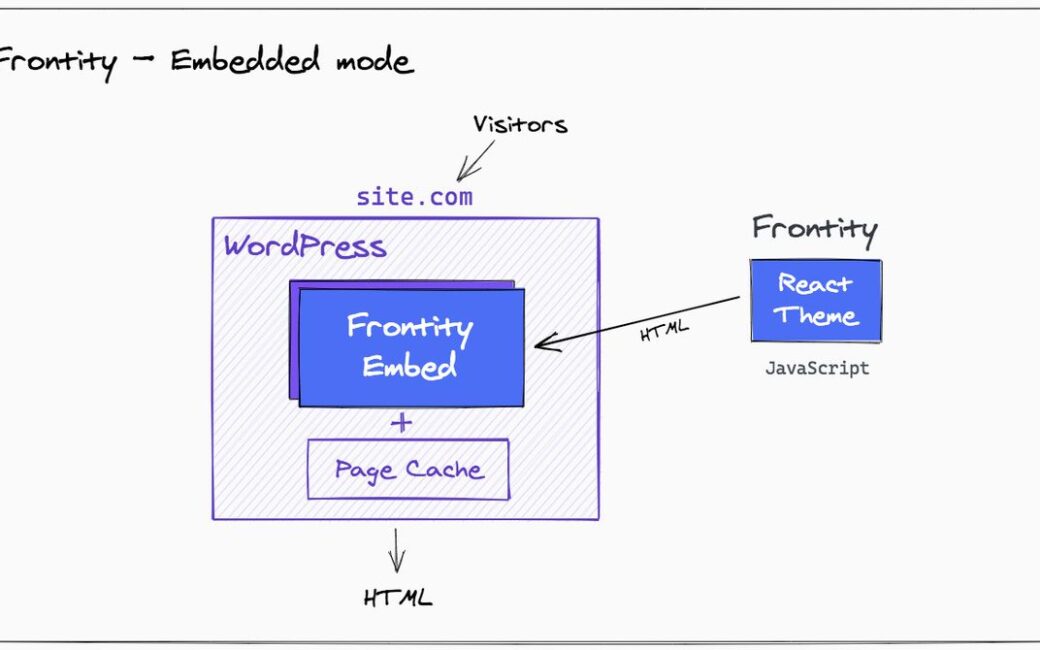
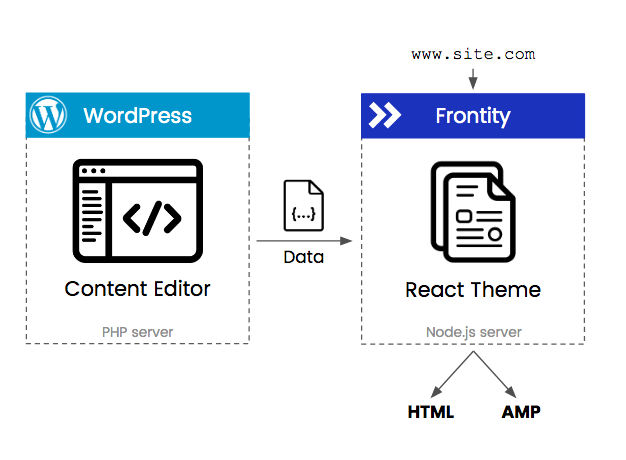
Frontity = React + WordPress
Frontity is 100% focused on WordPress
Serverless Frontity At The Edge

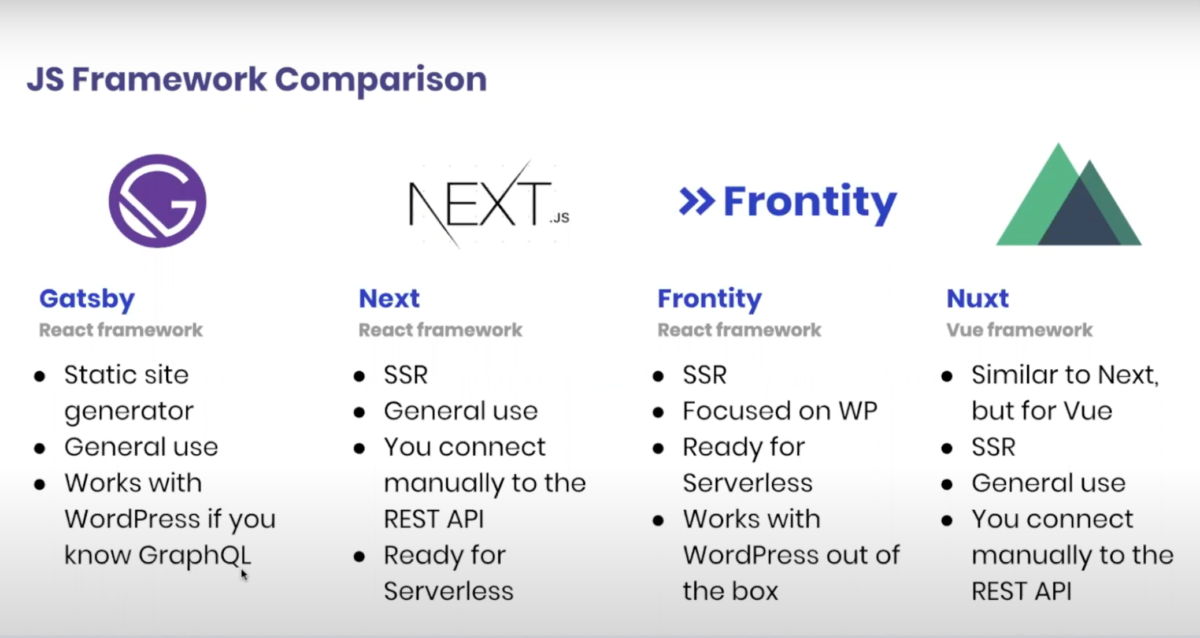
แล้ว Frontity กับ Gatsby ต่างกันอย่างไร?

ทั้ง 2 ตัวอารมณ์ Workflow คล้ายกันครับ เอาไว้ development แล้วจากนั้นก็ build เป็น static file ซึ่ง Frontity กับ Gatsby มันก็คือ React นั่นเอง แต่ Frontity แนวคิดโฟกัสที่ WordPress! ทำให้คนที่เขียน code สำหรับ WordPress อยู่แล้วสามารถเรียนรู้อีกเพียงเล็กน้อย โดย Frontity ไม่จำเป็นต้องมีการกำหนดค่าอะไรที่ซับซ้อนครับ และมีความยืดหยุ่นซึ่งคล้ายกับ WordPress มากกว่าเฟรมเวิร์ก JavaScript อื่น ๆ
และ Frontiy มี state manager ตัวจัดการสถานะของตัวเอง และใช้ Emotion สำหรับ CSS ผู้ใช้/นักพัฒนาไม่จำเป็นต้องเรียนรู้ความซับซ้อนของเทคโนโลยี เช่น Redux และนอกจากนี้ผู้ใช้ไม่จำเป็นต้องเรียนรู้ GraphQL หรือ REST-API ครับ
และความดีอย่างอีกอย่างคือ มัน render แสดงผลแบบไดนามิก ซึ่งหมายความว่าไม่จำเป็นต้องสร้าง HTML ใหม่ทุกครั้งที่มีการแก้ไขเนื้อหาหรือเผยแพร่เนื้อหาใหม่ แบบ Serverless Pre-Rendering คือการแสดงผลล่วงหน้าแบบไร้เซิร์ฟเวอร์
Firstly, Frontity is 100% focused on WordPress.
สิ่งที่จำเป็นสำหรับติดตั้ง Frontity
- โอสต์สำหรับติดตั้ง Node (
npmและnpxสำหรับ Node.js) - โฮสต์สำหรับติดตั้ง WordPress
สร้าง Environment ติดตั้ง Node บน PaaS
ในบทความนี้เราจะเพื่อเตรียม Environment โดยใช้แพลตฟอร์ม Ruk-Com Cloud PaaS: บริการ PaaS ในการ Deploy ระบบ Node และ WordPress ครับ (ทำการสมัคร Account เพื่อทดลองใช้บริการฟรีที่ https://app.manage.ruk-com.cloud/) หรือจะใช้พวก serverless services ก็ได้เช่นกัน
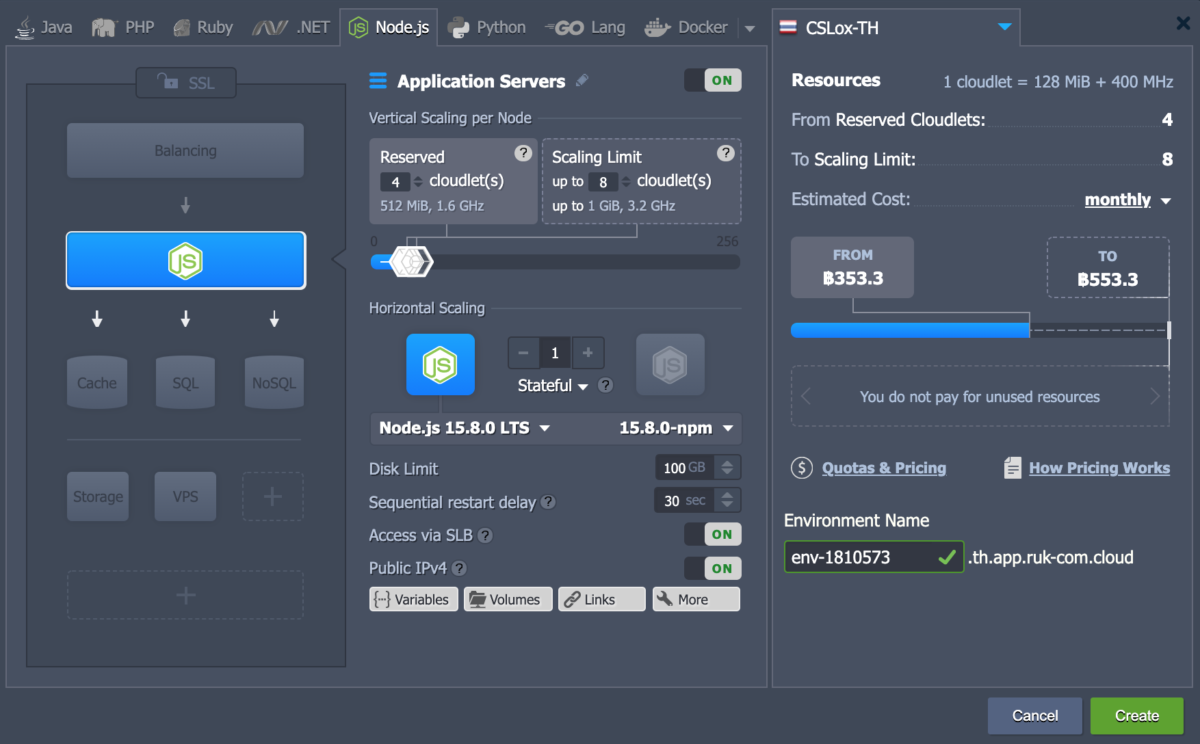
เมื่อเข้าสู่ระบบได้เรียบร้อยแล้ว ให้เราสร้าง Environment ขึ้นมา โดยกดที่ปุ่ม New Environment เราก็จะพบกับหน้าจอที่ให้เราเลือกส่วนประกอบต่าง ๆ ของ Technology Stack ที่เราต้องการคือ Node.js + npm และ npx (ดังรูป) Recommended: เวอร์ชั่น 14.15.0-npm

เมื่อตั้งค่าเสร็จเรียบร้อยแล้วก็สามารถกดสร้างระบบขึ้นมาได้ทันที ตรงนี้อาจใช้เวลาซักพักในการรอให้ระบบเตรียม Environment ให้เราเสร็จ ซึ่งพอระบบเตรียมเสร็จเรียบร้อยแล้ว
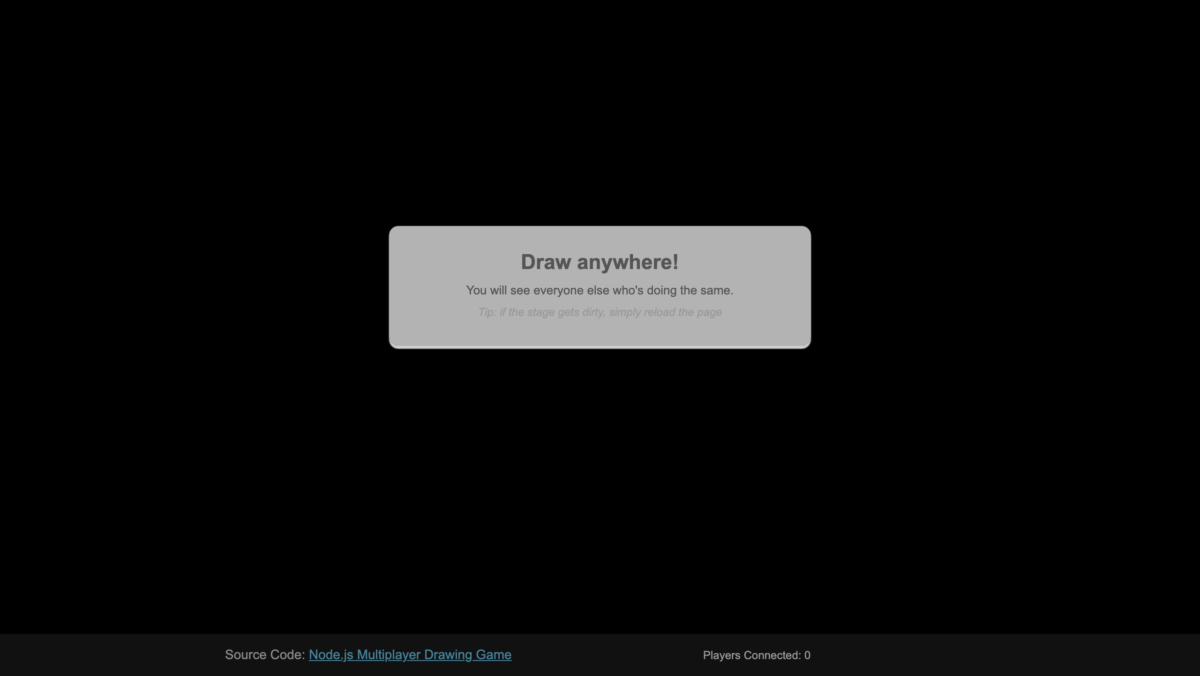
คลิกที่ปุ่ม Open in Browser เพื่อเขาไปดูผลลัพธ์ของระบบ Web Application หากขึั้นแบบนี้แสดงว่าพร้อมใช้งาน

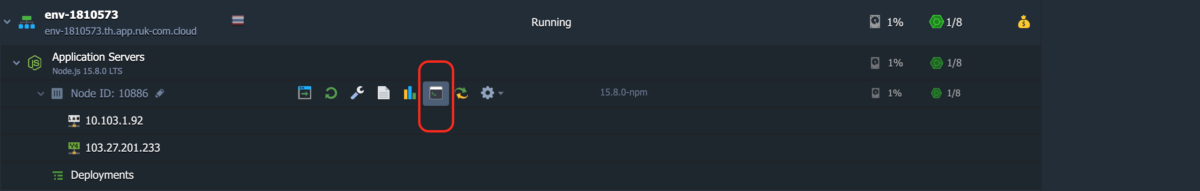
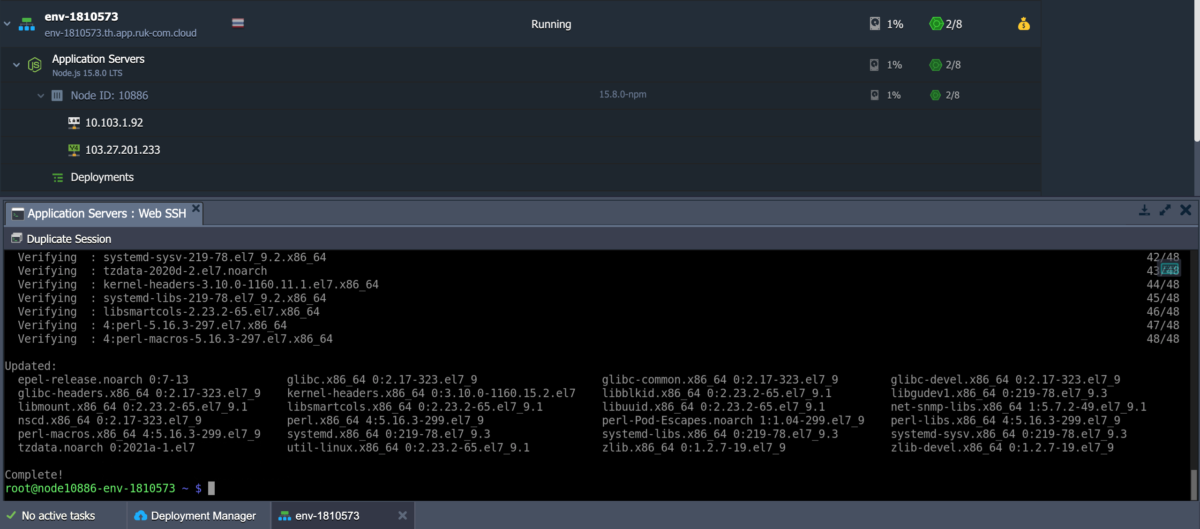
จากนั้นให้คลิกที่ปุ่ม Terminal เพื่อติดตั้ง nxp

ทำการอัพเดต system

ตรวจสอบเวอร์ชั่น Node.js with NVM (Node Version Manager) เป็นเครื่องมือจัดการเวอร์ชั่น Node.js versions แบบ multiple
nvm ls-remote
-> 6.14.10v15.8.0 เป็นเวอร์ชั่นล่าสุดของ Node.js ที่ลิงก์กับ NPM
ตรวจสอบเวอร์ชั่น Node.js with NPM (Node Package Manager)
npm --version
6.14.10npm --version
6.14.10หากของใครเป็นเวอร์ชั่นเก่าก็ใช้ update ด้วยคำสั่งข้างล่างนี้
Clear npm cache/Node’s version manager
npm cache clean -f
npm install -g nสแกน security vulnerabilities ด้วยคำสั่ง npm audit
npm auditติดตั้ง npx
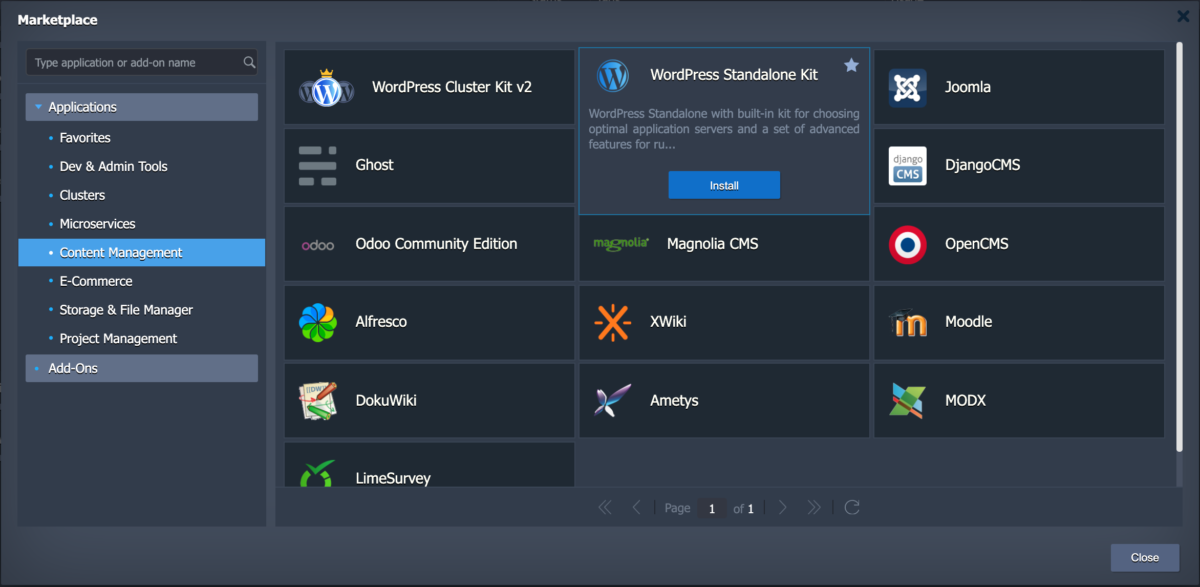
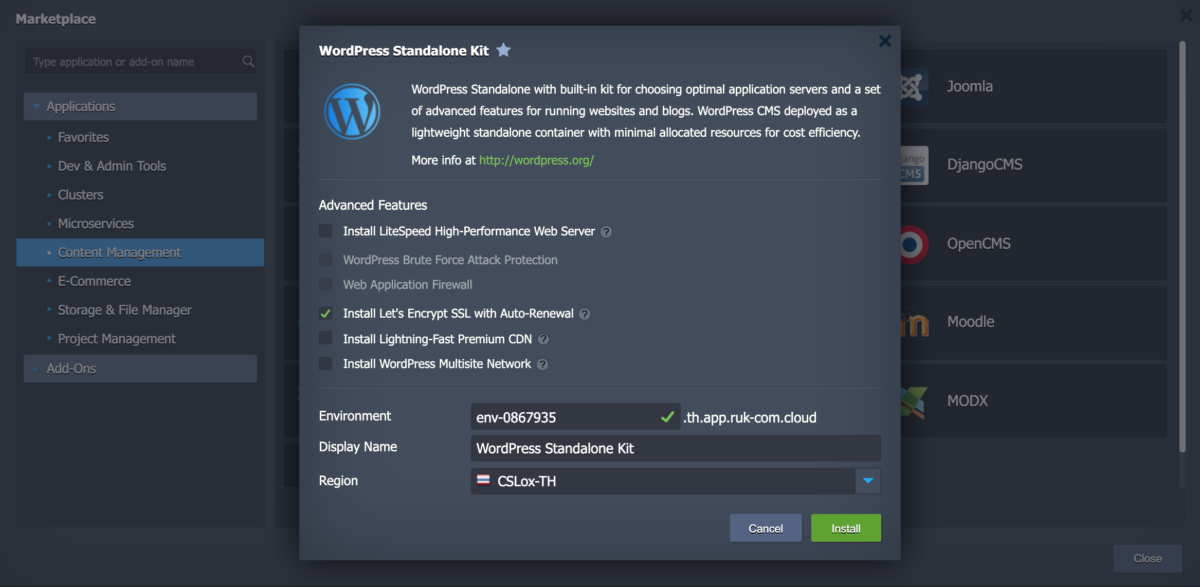
npm i npxจากนั้นให้สร้าง Environment โดยวิธีติดตั้งจาก Marketplace เลือก WordPress Standalone

ระบบก็จะ Deploy ติดตั้ง WordPress ให้เสร็จสรรพ (กินกาแฟรอ user/pass ทาง email)

เมื่อเสร็จเรียบร้อยแล้วพาท REST API URL คือ
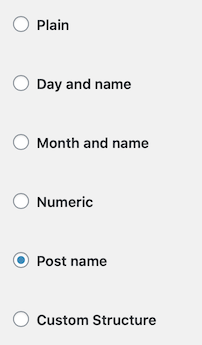
http://www-wp-domain.com/wp-jsonให้ล็อกอินเข้าไปกำหนด WordPress permalinks เป็น “Post name” กดไปที่เมนู Settings-> Permalinks

1. สร้าง Frontity project
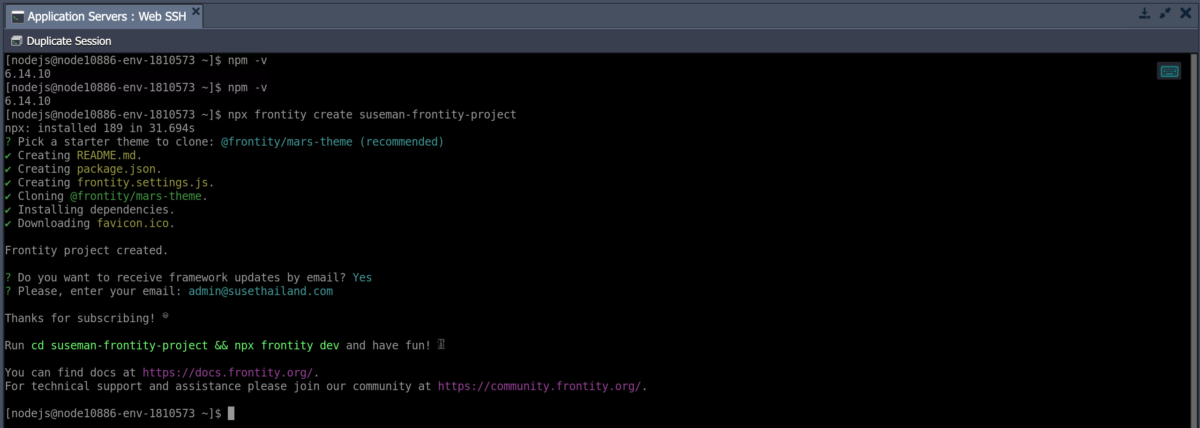
พิมพ์คำสั่ง Frontity CLI สร้างโปรเจ็คจาก Frontity
npx frontity create suseman-frontity-projectเลือกธีม ให้กด enter ได้เลย (ตามที่เค้าแนะนำเลย @frontity/mars-theme)

เป็นอันสำเร็จครับ
จากนั้น cd เข้าไปใน directory project
จะเห็นได้ว่ามีโครงสร้าง project มาให้เรียบร้อยแล้ว เราสามารถแก้ไขทำต่อยอดได้เลย
cd suseman-frontity-project/พวกหน้า static page จะเป็นไฟล์นามสกุล .js ธรรมดา
ส่วนไฟล์ธีมจะอยู่ที่พาท packages/mars-them
suseman-frontity-project/
|__ node_modules/
|__ package.json
|__ frontity.settings.js
|__ favicon.ico
|__ packages/
|__ mars-theme/ส่วนพวกคอนเทนต์ blog จาก WordPress ตัว Frontity มันจะเขียนด้วย markdown โดยใช้ปลั๊กอิน markdown transformer remark รวมถึงรูปภาพใน markdown จะถูก optimize ให้ด้วย
2. เชื่อมต่อ Frontity กับ WordPress site
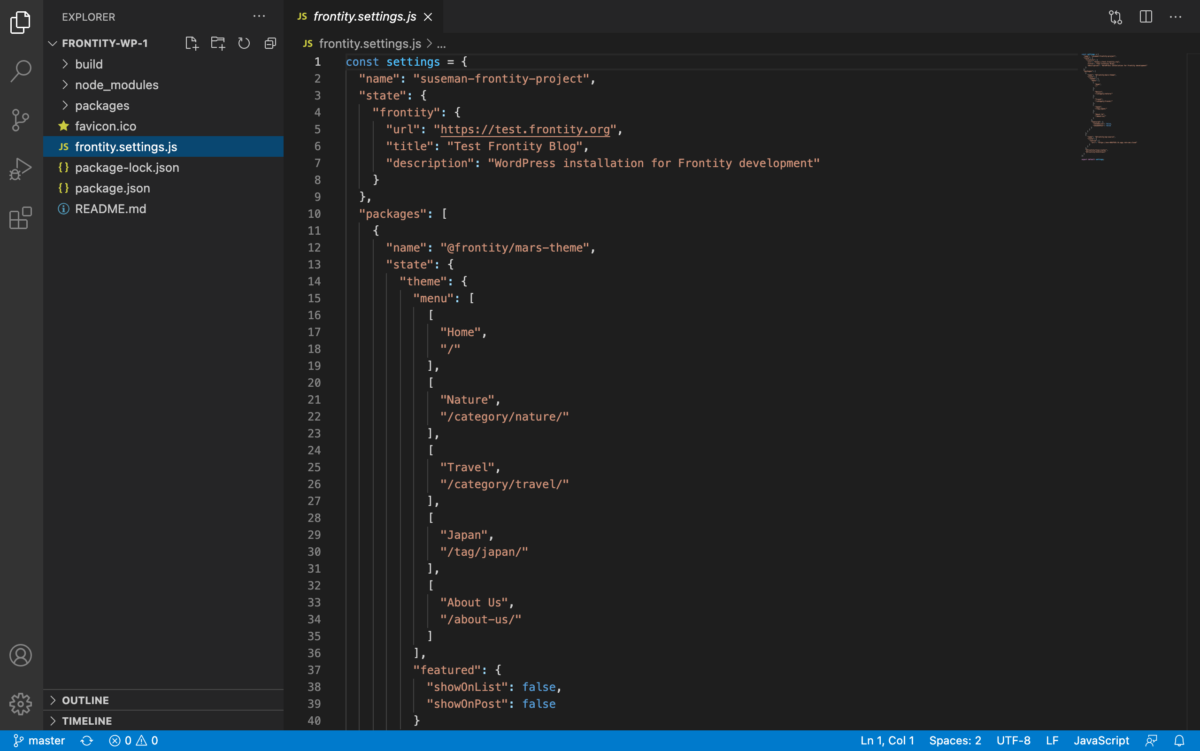
แก้ไขพารามิเตอร์ state.source.url ที่ไฟล์ frontity.settings.js
vi frontity.settings.jsconst settings = {
...,
packages: [
...,
{
name: "@frontity/wp-source",
state: {
source: {
// Change this url to point to your WordPress site.
url: "https://test.frontity.org/"
}
}
}
]
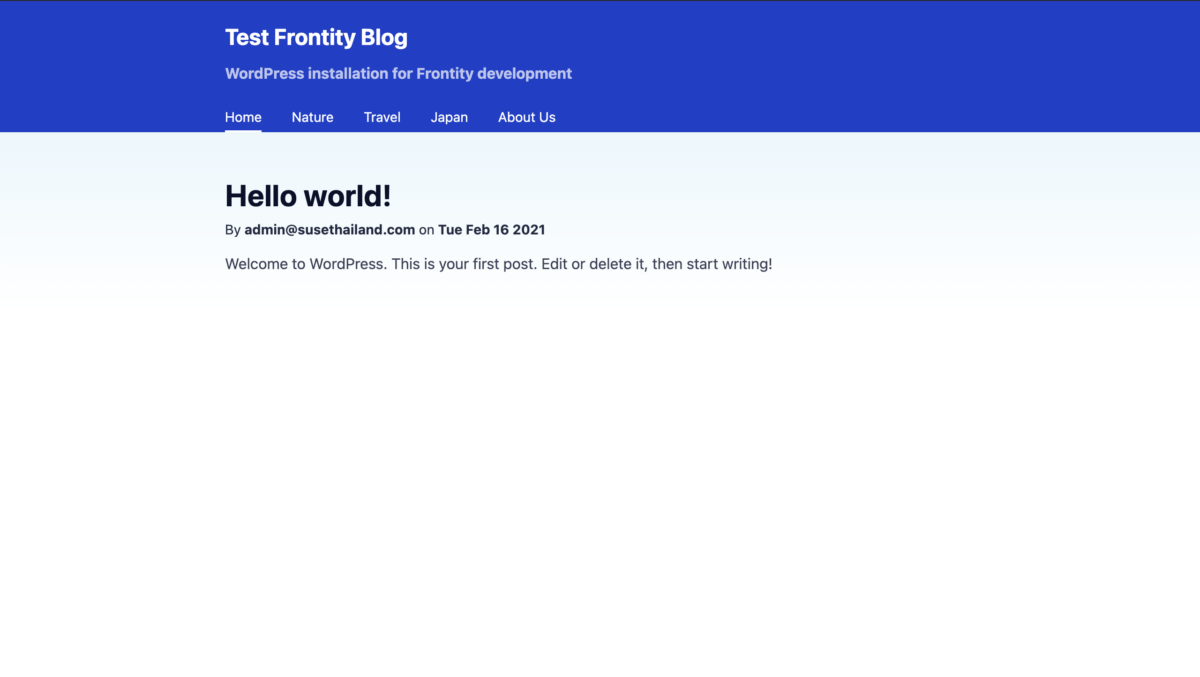
}ค่าเริ่มต้น, state.source.url เซตไปที่ https://test.frontity.org/ (demo WordPress site) ให้แก้ไขใหม่เป็น site URL เว็บเรา
3. เซตอัพ theme และ style (Frontity CSS in JS)
ผู้ที่สนใจสามารถดูวิดีโอนี้สำหรับ customize theme
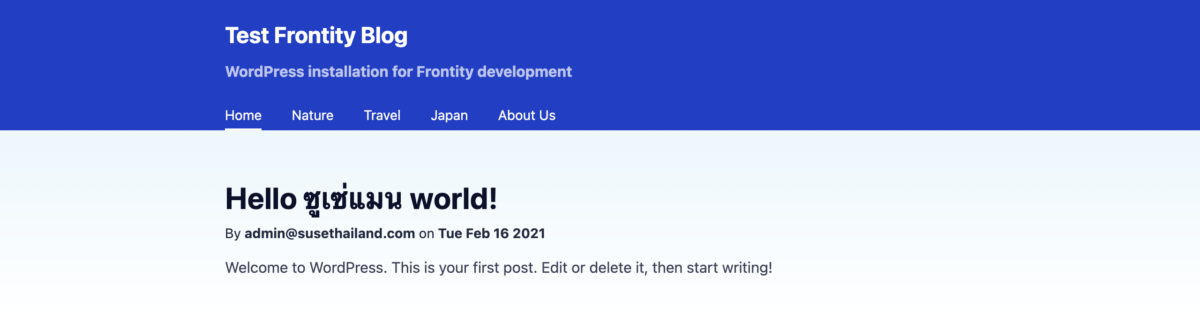
จากนั้นเปิด Frontity ผ่านด้วย web browser <URL:3000>

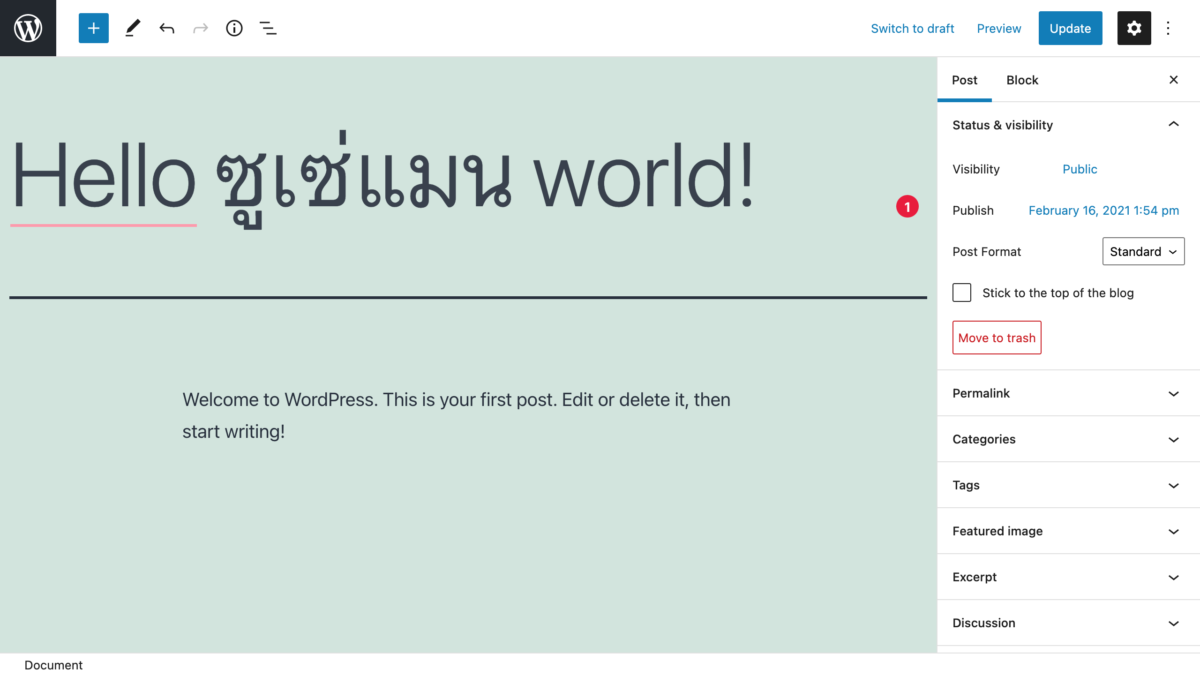
จากนั้นลองแก้ไขคอนเท็นต์

จากนั้นรัน Frontity โหมด Dev
npx frontity dev
4. วิธีการ Deployment บน Node.js
คำสั่งสำหรับ Deploy site บน Node.js หรือโฮสต์ติ้ง serverless provider
- Start development
npx frontity dev- Production mode
รัน Frontity app บน Production
npx frontity buildnpx frontity serveจะ Deply ไปโฮสต์ติ้งไหนก็ขึ้นอยู่กับเรานะครับ เช่น Netlify, Vercel, Heroku
ในบทความนี้ Deploy บน Ruk-com Cloud PaaS ครับ และเก็บไฟล์ project ไว้บน Github หรือ Gitlab
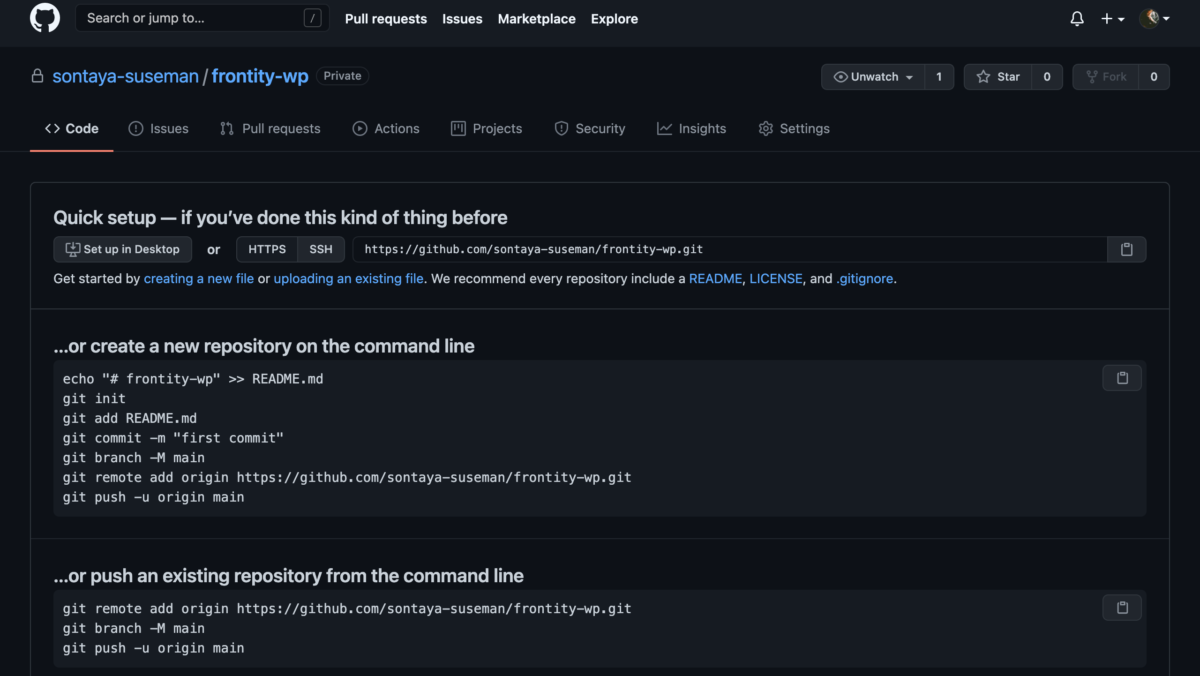
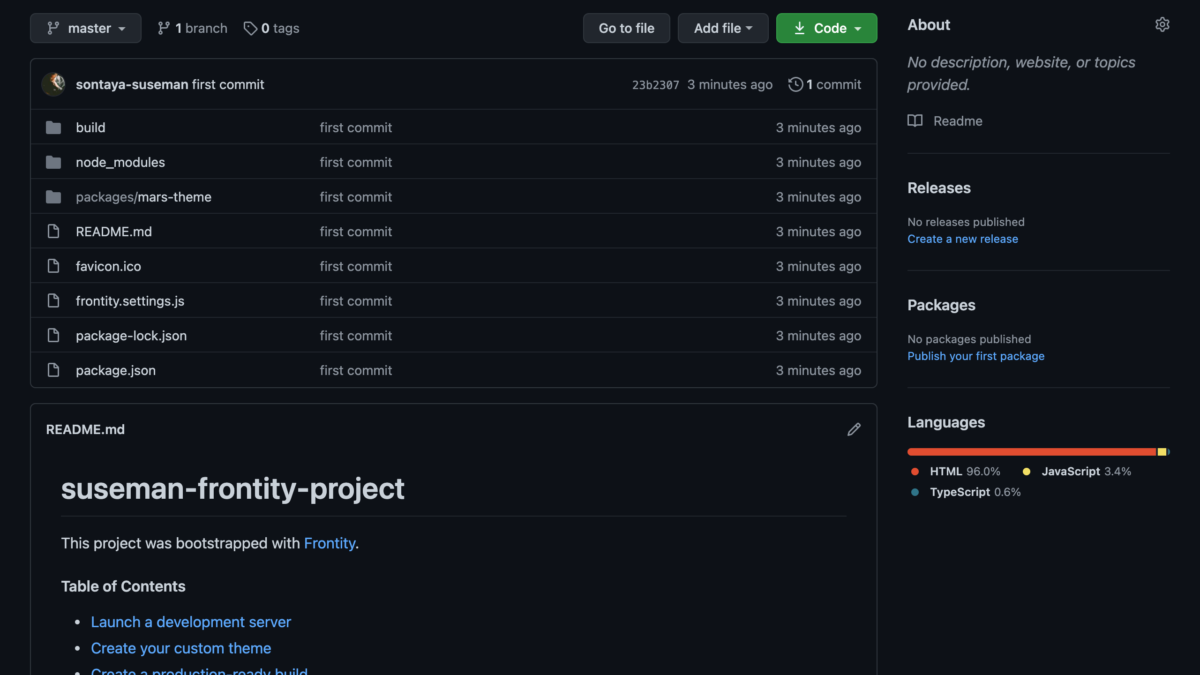
ตัวอย่าง project บน Github

กลับมาที่เครื่อง Node ของเรา ที่พาท project
git init
git config --global user.email "admin (@) susethailand.com"
git config --global user.name "Sontaya"
git remote add origin [email protected]:sontaya-suseman/frontity-wp.gitgit add .
git commit -m "first commit"
git push -u origin mainหากไม่ต้องการใส่ username/password ก็ให้ทำ ssh-keygen แล้วไปเพิ่มใน Deploy keys ที่ Github ครับ

เมื่อกลับไปที่ Github ก็จะพบ source project ของเราดังรูป

ถัดมาหากเราต้องการเขียน code ที่ local เราก็เพียง Clone Repository ลงมายังเครื่อง local แล้วเปิดผ่าน visual studio code ก็ได้เช่นกันครับ


กรณีทำงานเป็นทีม ต้องสร้าง Pipeline ควรจะใช้บริการโฮสต์ที่รองรับ CI/CD สำหรับ test, build และ deploy โปรเจ็คขึ้น Production เช่น บริการ semaphoreci.com
สุดท้ายสรุป Workflow หรือ Stack ในบทความนี้จริง ๆ แล้วเพื่อความสะดวกรวดเร็วจึงใช้ PaaS สร้าง Node และ WordPress ได้ใน 5 นาที เอาเป็นว่าผู้ที่อ่านบทความนี้จะใช้ Tool หรือ Stack อะไรก็ได้ขึ้นอยู่กับสิ่งที่เราถนัดและเอามันอยู่ครับ
เมื่ออ่านมาถึงบรรทัดสุดท้ายนี้เห็นว่าเป็นประโยชน์ฝากช่วยแชร์ด้วยนะครับ ^^
source:
https://frontity.org/
https://github.com/frontity/frontity
https://code.visualstudio.com/